A good web design must ensure the use of right color schemes and user experience. You have got your website designed flawlessly. It looks amazing on your computer. But does it look equally perfect across different web browsers and operating systems in the world? How will you test this consistency in user experience? This is where the need to test a website on different browsers and devices becomes even more important. In my post today, I will review the best cross-browser testing tools to help you test the compatibility of your website across multiple browsers and operating systems.
What is cross-browser and cross-device compatibility?
The boom of internet technology has caused an exponential increase in the demand for different web enabled devices like:
- Computers (Desktop/Laptops)
- Smartphones
- Tablets
- Smart TVs
- Smart Watches
According to Statista, as on April 2020, there are 4.57 billion internet users across the world. Out of this, 4.2 billion are mobile internet users. That means almost 90% of the internet users use mobile devices (like smartphones, tablets and smartwatches) to connect online.
Now imagine the diverse variety of screen dimensions, operating systems, and web browsers on these devices. That’s overwhelming to even think of. Right? Testing your website across such a vast variety of web-enabled devices is known as cross-browser and cross-device compatibility. For a delightful user experience, it is important to make sure that your website design is compatible across as many devices and web browsers as possible!
Best tools to test your website on different browsers & devices (2021 Edition)
Now that we have a good idea of what cross-browser & cross-device testing is, let’s now review the best online tools that help you do a website compatibility test in seconds:
1. Lambda Test
Lambda Test is a cloud based software-as-a-service (SAAS) program that helps you test your website on 2000+ different browsers and devices. It is the most advanced and feature-packed cross browser compatibility tool on the planet. Can’t believe? I encourage you to try it out!
Following is the list of features offered by Lambda Test:
- Cross browser compatibility testing tool
- Live interactive browser compatibility testing – a virtual machine (with your preferred OS, web-browser and screen-dimensions) is provided to you in real-time to test your website’s compatibility with integrated de-bugging.
- Local hosted web testing
- Test on latest desktop and mobile browsers
- Automated testing and screenshots – lets you auto-generate full screenshots of your web pages across multiple devices, operating systems, browsers, and resolutions in a single click.
- Responsive testing – lets you check the adaptability or fluidity of your website to a variety of screen size and dimensions.
- Geo location testing – test your webpages from different geographical locations
- UI testing – lets you capture screenshots of your webpages and then compare them with the original images. This helps in identifying visual deviations in your web design.

The best thing I loved about Lambdatest is its easy-to-use interface and fair pricing policy. With the free version of Lambdatest, you can do real-time browser testing for up to 60 minutes per month (i.e. 6 sessions in total for 10 minutes each). This monthly quota also includes 10 screenshots test, 10 responsive tests, 3rd party app integrations and 24*7 support. That’s ok for casual testing, especially when you make some visual changes to your website once in a while. However, to limit these restrictions, you can subscribe to their paid plans, which start from just $15.00 per month.
2. Browserling
The next tool on my list is Browserling. Compared to Lambdatest, it offers much fewer features in its free version. With limited 3-minute sessions and testing restricted to Internet Explorer 11 on a Windows 7 computer, the free version of Browserling is frankly not much useful. However, when you subscribe to their paid plans which starts at $19.00 per month, all these restrictions are lifted, and you get instant access to:
- Unlimited sessions – test as much as you want
- Testing on all available browsers and Operating systems (i.e. 5 browsers and 12 OS)
- Local testing via SSH tunnels
- screenshots &
- responsive testing
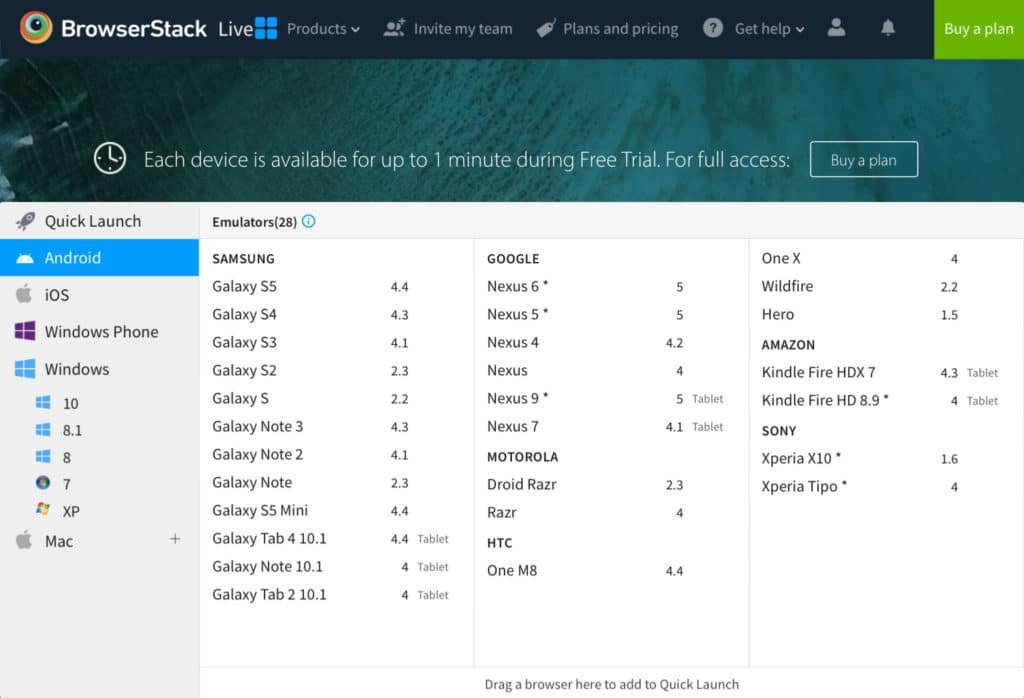
3. Browser Stack
Browser Stack is another awesome tool to test a website on different browsers and device combinations. Priced at $29 per month, it is definitely expensive as compared to Lambdatest which offers far more value for money. Still, if you would want to try Browser Stack before subscribing for the full version, you can sign up for a free trial account, which includes:
- Instant access to real devices (Mac / Windows / Linux / iOS / Android)
- Each device is available for up to 1 minute only during your free trial
- 30 minutes of interactive browser testing
- 100 minutes of automated browser testing
- Integration with Jira, Trello, Github, and slack

When you upgrade to the live plan which costs $29 per month, you get unlimited access to all browser compatibility testing features as shown above. Plus, you get unlimited screenshots and responsive testing.
4. Cross Browser Testing
Another good tool worth mentioning is Cross Browser Testing. It boasts of live manual or auto-testing on 2050+ desktop and mobile browsers.
Following is the list of features offered by the Cross Browser Testing app:
- Live testing – to test your website’s compatibility online across your preferred set of OS, browser, and device combinations.
- Local testing
- Generate automated screenshots of your webpages to check how they appear across multiple browsers and system environments.
- Responsive testing
- Record and replay
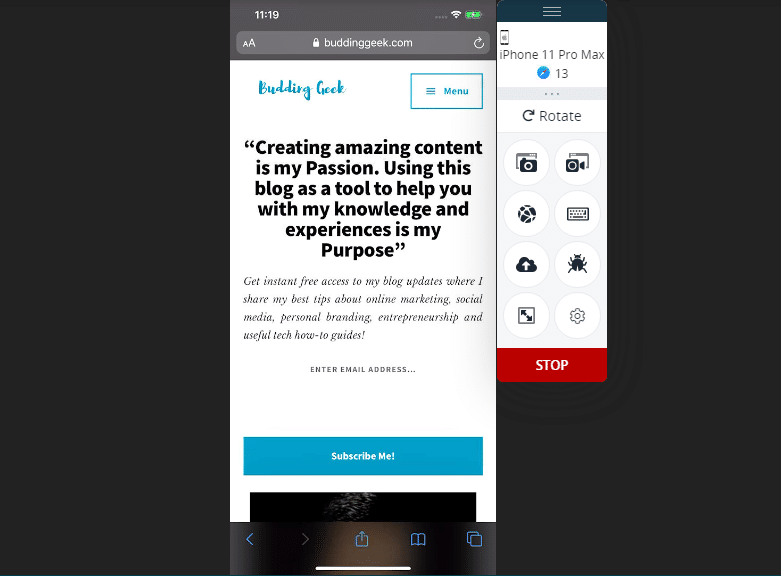
For manual testers and web developers, the ‘live testing’ plan is perhaps the best plan which costs $29/month (billed annually) or $39/month (billed on month-to-month basis). This is definitely a little expensive. But if you wish to test before buying, there is an option to subscribe for a 7 day free-trial. In your free trial they give you 100 automated minutes and 100 manual minutes (5 minutes per session) to test a website on different browsers and device combinations. Here is a screenshot where I tested my website on iPhone 11 Pro Max:

5. Browsershots
As its name suggests, Browsershots is a dedicated screenshot tool which lets you take screenshots of your webpages across different browsers and operating systems for free.
This is how it works: When you submit a website for testing, Browsershots adds that website to its job queue. When any device in its network of distributed computers gets free, it allocates this job to that computer. It will then take screenshots of your webpage and upload them to its server for your review.
I tested Browsershots to check the compatibility of my website on various browsers and operating systems. Everything went well except for the waiting queues, which were as long as 20 minutes! Go, grab a cup of coffee or go for a walk meanwhile!
Conclusion: Which is the best tool?
After having reviewed all these cross compatibility tools, I can confidently say that LambdaTest is the best and most comprehensive solution to all your web testing needs. With its free plans offering fair enough testing options and unlimited plans starting at just $15 per month, you can never go wrong with Lambdatest.
How do you cross test a website on different browsers?
I hope that this post was useful to you in selecting the best website compatibility testing tool. Which is your favourite tool to cross test a website’s compatibility on different browsers? Please share in the comments below.
Disclosure: This post may contain affiliate links, which means I may receive a commission if you decide to click through and make a purchase, at no additional cost to you. Read more about this disclosure


Looks like Browsershots isn’t being actively looked after by its developers. Total disappointment.
Hey Abhishek. I never thought about the importance of testing my website for compatibility on different browsers, until I read your post.
I’m new to blogging and all these technical stuffs. You have reviewed so many great tools. Thanks for sharing. Can’t wait to try!
Hi Kiara, thanks for your comment. Try all the tools and let me know which one works the best for you 🙂
Hi Abhishek.
Really nice post. Good comparison of the top cross browser testing tools. In my experience, Browsershots was a total disappointment. I had to wait for almost 20 minutes and then there was some problem downloading the screenshots. Tried multiple times, but unfortunately the same problem. Finally ended up with LambdaTest as suggested by you. Happy with the results 🙂
Hey Logan, I can relate with your experience of Browsershots. I will find out a good alternative for it. Meanwhile, I hope you’re enjoying LambdaTest to test your website on different browsers and OS. It’s a great tool ??