The thought of customizing CSS (Cascaded Style Sheets) in WordPress themes and frameworks has always been a little terrifying to all those with shallow web-development and programming experience. The fear of messing-up the codes and ending up screwing up the whole website discourages many people to even touch a line of code. This has been a problem with me too since I also do not have a rich web-development experience.
In an attempt to modify the look and feel of my website by changing that strange padding property here and there, adjusting those borders and tweaking that margin – I don’t remember how many times I used to end up disappearing my sidebar, and once upon a time, even my entire website vanished away! 😀
Luckily, a team of brilliant web-developers sensed this pain and has come up with a revolutionary product in the history of WordPress customization.
Meet CSS Hero – A premium WordPress plugin that enables you to customize each and every possible CSS property of your WordPress theme without even touching a single line of code. And guess what the best part is? You can do all this LIVE! Yes, you can see all the changes happening live on your website as you change the values of different CSS properties through a user-friendly point-and-click interface.
CSS Hero – How it makes customizing WordPress themes an enjoyable experience!
1) Point-and-Click live CSS editing
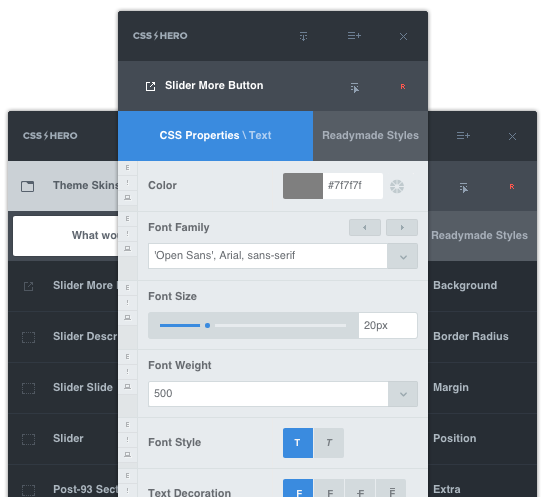
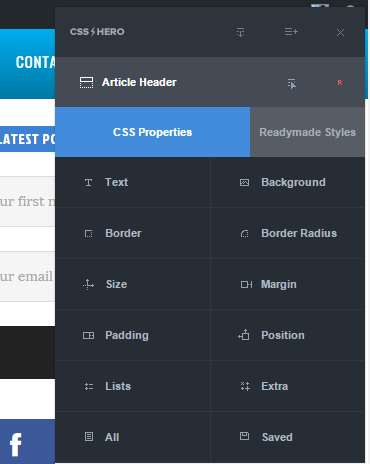
CSS Hero provides an intuitive point-and-click interface where you can hover your mouse over and click on any element of your WordPress website (like header, post titles, sidebar, footer, or anything) that you wish to customize. Once you click an element that you wish to customize, CSS Hero presents you with a list of editable CSS properties like text, border-size, padding, position, background, and the like.


Then all that you’ve to do is to click on the desired property and set it to your desired values. As you change the values, you’ll see all the changes happening to your website LIVE. Could it be more easier? I bet, it can’t be.
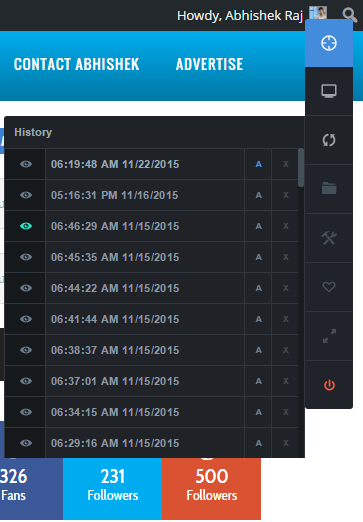
2) Quickly revert back to the last change

CSS Hero maintains a backup of all your editing moves. If you ever feel that your recent CSS change has messed up the look of your website, you can easily see all the previous changes and restore back to the style you want. Had you done all this manually, you would have easily spent hours figuring out what went wrong and how to to fix that.
3) View how your site looks on various devices

Once you’ve tweaked the look of your website, you would surely want to see how does it look on devices of various resolutions. Want to see it on an iPad? An iPhone? An android tablet? Or, Widescreen? CSS Hero won’t disappoint you.
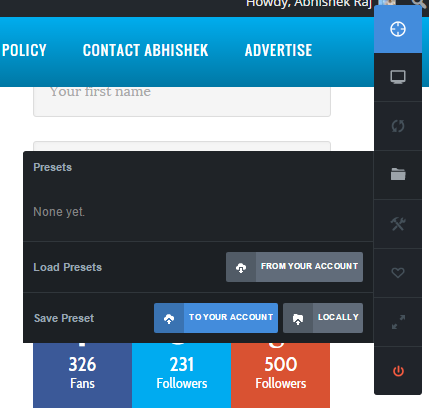
4) Save/load presets

The ability to save your CSS settings either locally or on the cloud makes it even more secure and reliable.
5) Compatible with almost all WordPress themes and frameworks
CSS Hero works with almost all the free/paid WordPress themes and frameworks like Elegant themes, WooPress, StudioPress, and it’s counting. And even if in case your theme is not listed on the compatibility page, you can still edit it using the rocket mode (a beta feature available with this plugin)
Still, I’ll advice you to first check the compatibility of your WordPress theme before you buy this beautiful plugin.
6) Pricing
The plugin is available in 3 plans – Starter, Personal and Pro. Here are the details:
[table id=6 /]
Please note – The price mentioned above is only one-time purchase payment. Once you’ve purchased, you can continue to use the plugin forever, but if you wish to continue receiving updates and support, then you will be required to renew your subscription per year. And, that’s completely your own choice.