Do you know that the color scheme and hues in your website/app design influences the emotions and psychology of your readers/customers? For example, the presence of warm colors stimulates feelings of strength, vibrancy, and enthusiasm. On the other hand, cooler shades of colors represent calmness, trust, and simplicity. This color psychology is being widely leveraged by marketers worldwide to enhance brand recognition, loyalty and to even boost sales. It is therefore super important that you understand your readership/target market and accordingly generate the right color scheme for your website or blog design. In this post today, I will review the 7 best free color scheme generator apps for your website to inspire your design and marketing strategy.
Why are website color schemes important?
Your choice of the right color shades is important for your website design and marketing because:
- Color schemes can help improve the response to a Click-To-Action on your website.
- It helps with brand recognition. For example – What color schemes come to your mind when I say McDonald’s? The answer is clear – Yellow and Red.
- Similarly, the red and blue color scheme are instantly recognized with Pepsi. You will agree that these associations of color schemes with brand names are so deeply infused in our minds that brand recognition happens almost instantly!

Image source: Canva
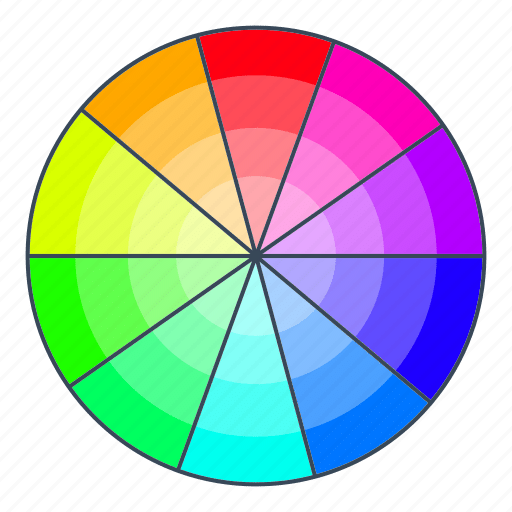
Understanding Color Wheel to generate ideal color combinations
A color wheel is symmetrical arrangement of primary, secondary, and tertiary colors. Primary colors are Red, Blue, and Yellow. These are also called fundamental colors because these are mixed to form several other hues of colors. For example, we mix Red and Yellow to form orange color. Similarly, Blue and Yellow are mixed to form green color. The colors so formed using primary colors are called secondary colors. Similarly, colors formed by mixing primary and secondary colors in equal parts are called tertiary colors.

Ideal color combinations can be generated on the basis of the arrangement of colors on this wheel. For example –
- Analogous color palette will consist of hues adjacent to each other.
- Complementary color palette will consist of hues opposite to one another.
- Triad color palette will consist of equally spaced hues separated by 120 degrees.
Top 7 free online color scheme generator apps for your website:
1. Coolors

To use Coolors, you’ll first need to sign up with a valid email address. It’s free. Here is how you can generate beautiful color schemes for your website using this app online:
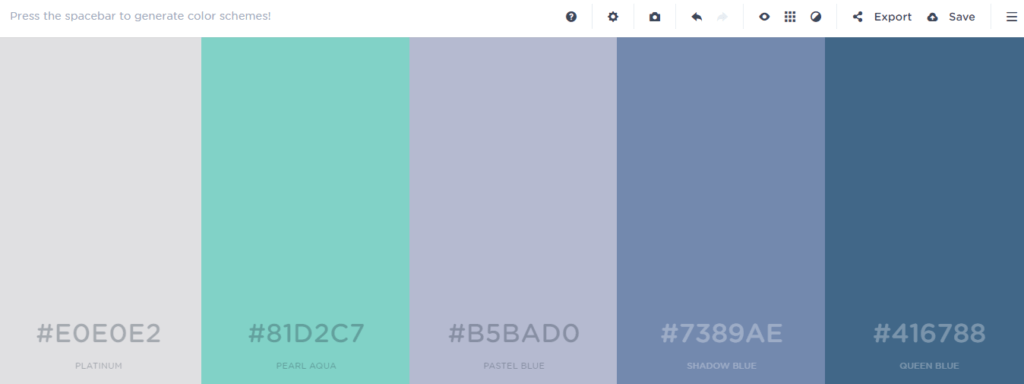
Once you are logged in, you’ll see a default color pallet. Now based upon your taste, use the space-bar on your keyboard to flip through the various auto-generated color schemes. Here is everything that you can do with a particular color shade on the pellet:

- Move it left or right to the satisfaction of your taste.
- Tweak its color using various on-shade controls like Hue, Saturation Brightness and adjustment of RGB/CMYK sliders.
- Lock / Freeze it.
- Choose its alternative color shades.
What’s more? You can even generate color schemes from the color hues in an image. Use the toolbar on the top to upload the image and the app will automatically fetch the required colors from the image to create a custom color palette for you. Once you’re satisfied with the color scheme in the palette, you can save the color palette and use those colors in your web design.
The browser section of this web app also showcases some of the best/hand-picked color schemes in case you wish to explore some ready-made color scheme templates.
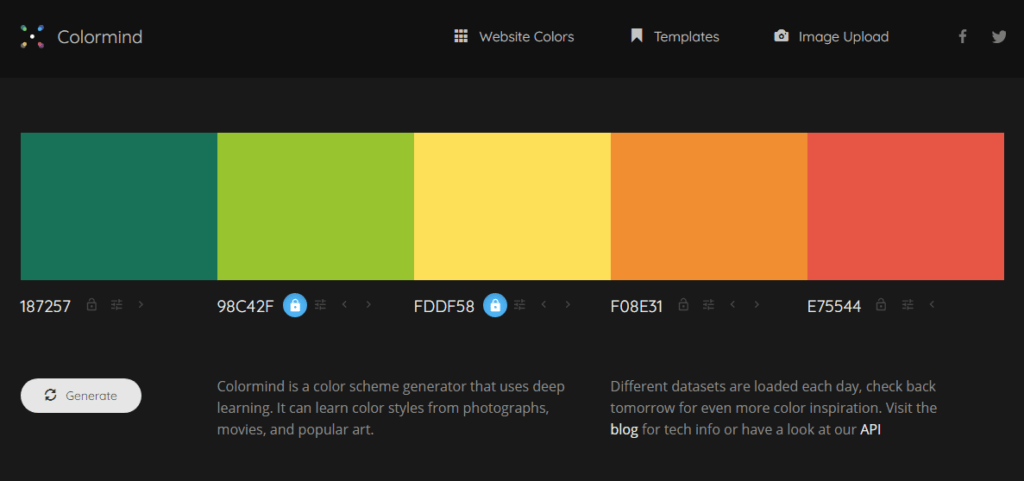
2. Colormind

Colormind.io claims to be an AI (Artificial Intelligence) based color scheme generator. The app works very similar to Coolors.co, however; it provides some extra options to help customize the color shades even further! For example, you can lock two complementary colors on the opposite ends or next to each other in the color palette to generate even more beautiful intermediate color shades. Give it a try!
3. Canva
Canva has been one of my favorite design apps. I use it every day to design graphics for my blog, social media accounts and I have even used it to design a brand new logo for my blog. But only recently, I came to know that Canva is equally capable enough to generate beautiful color palettes as well.
There are two ways to generate color schemes with Canva:

- Use its color palette generator to upload an image, and Canva will use the hues in your photo to create a unique color palette in seconds. OR
- Take inspiration from its ready-made color palette ideas. There is a huge library of beautiful and unique color schemes that you can instantly use in your web design. I bet they are so delicious to the eyes you will love them!
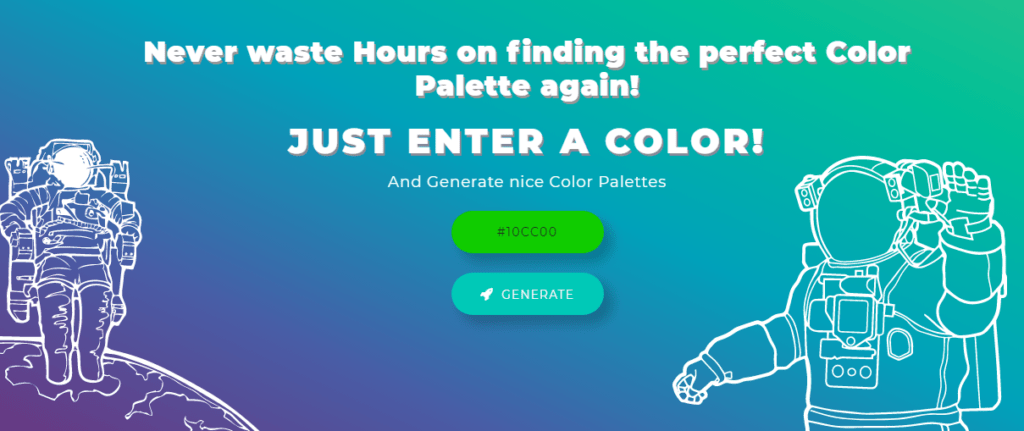
4. Color Space

If you wish to generate a color scheme based upon your favorite color, then Color Space is the app for you. Just select your favorite color or enter the corresponding hex value and Color Space will automatically generate up to 25 unique color schemes in no time! It’s free and very simple to use.
5. Color Code

Color Code is a unique color scheme generator. With this app, you can generate your color palette by hit and trial method. It’s a fun, yet unique and creative experience. Here is how you can use it to generate your color schemes:
- Move your mouse cursor and click to lock a preferred color shade.
- Move the cursor back & forth for adjustment of hue.
- Move it up and down for adjustment of lightness/darkness.
- Scroll for adjusting the saturation.
Once you are satisfied with your custom DIY color palette, you can download your color scheme either as a style-sheet (.scss format) or image.
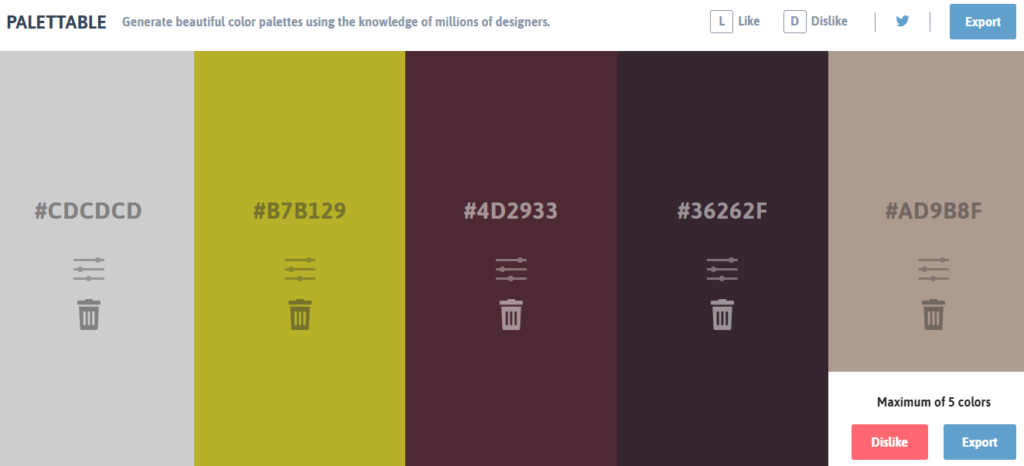
6. Palettable
Palettable is another awesome color scheme generator that helps you generate breathtaking color palettes based upon your feedback on colors – Like or Dislike! Here is how it works:

- When you start this app, a default color will fill up your screen. You can either adjust its hue or add the 6 digit hex-code of your favorite color.
- When you hit ‘Like’ or press ‘L’, a new matching color shade will fill the screen adjacent to the previous color shade. If you hit ‘Dislike’ or press ‘D’, a new color shade will replace the one you disliked.
- This is how it helps you generate beautiful color schemes based on your feedback and feelings for colors!
- Once you are satisfied with your color palette, you can either download it as a PNG image file or copy a link to continue editing it further.
7. Adobe Color Scheme Generator
A trusted brand name, Adobe offers a color wheel on its website to generate beautiful color palettes in no time. The color wheel makes use of a technology called ‘Color Harmony‘, which ensures a harmonic balance of colors in your palette based upon the base color that you’ve set on its color wheel. Here is how it works:
- On the left-hand side of the website, you’ll find various options to generate your color palette. Choose your preferred one. For example, I like complementary colors in my palette, so I would choose ‘Complementary’.

- Now you can move the pointers on the color wheel and the Color Harmony rule will automatically generate a color scheme for you.
- Next, choose one of the colors as your ‘base color‘ either on the color wheel or from the five shades of colors below the wheel. This will change the entire color palette with a newer scheme of colors.
- Once you are happy with a color scheme, click on save. You can also publish your color palette on the Adobe website for others to explore and get inspired by your design!
What’s your favorite color scheme generator?
I just finished reviewing some of the best hand-picked color palette generator apps for your website. I really hope that you’ve found this post helpful, and will appreciate it if you could take out a few seconds to share it across your social media channels. Can you suggest more awesome color scheme generator apps that are worth the inclusion in this post? Please share in the comments below.



This is a good resourceful post. One more advice in my opinion: While it’s good to make use of color schemes, it’s also important that we do not end up making our websites a rainbow ? ??
Lol. Certainly! ?
Great post, Abhishek. I’m new to blogging and usually depend on themes to customize the look and feel of my website. Thanks for this article. I will keep color schemes in mind before using any theme on my blog.
Thanks. You are welcome.