The default WordPress editor which we had been familiar with for years is about to get a facelift! Yes, whether you like it or not, the new version of WordPress Editor called ‘Gutenberg‘ is going to roll out soon. By far, this is going to be one of the biggest visual changes in the history of WordPress editor. No wonder, it makes sense for WordPress to keep pace with other online publishing tools providing easy to use & visually appealing publishing experience. It’s also not strange for the blogging community to dislike the new publishing experience given that it requires them to adapt to the new technology & kicks them out of their comfortable zones! Have a look at the plugin reviews that the community has left behind. Although receiving a mixed bag of reactions, almost 57% of the users who’ve installed the plugin have left a rating of 1 out of 5.
While the Gutenberg Editor is still not rolled out as a stable public release, your WordPress dashboard must have started offering you to try it out as a beta version. However, if it’s still not visible on the dashboard, you can install the Gutenberg WordPress plugin straightaway!
Friends, whether we like it or not, the new Gutenberg Editor is coming as the default post editor with the upcoming WordPress 5.0 update. I’ve spent a good deal of time experimenting with this new editorial experience, and in this post I’ll be helping you out understand the basics of this new editor & discovering positive ways how Gutenberg can make writing a joy-able experience!
Note: I am writing this post in Gutenberg with no use of any shortcode plugin!
What’s new in the WordPress Gutenberg Editor?
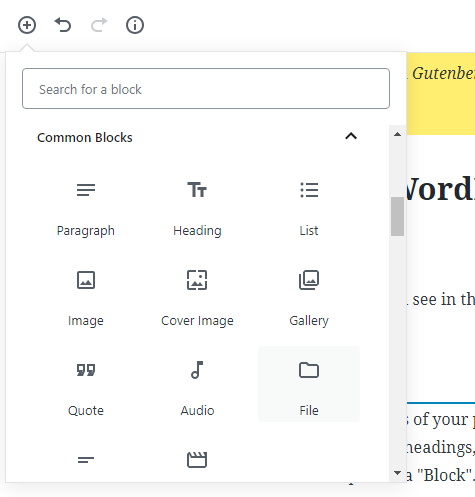
The first major change that you’ll see in the new editor is “Blocks”.
Blocks will be the building blocks of your post in the new editor wherein everything that you can imagine from headings, sub-headings, texts, photos, cover-images, videos & files will essentially form a part of a “Block”. Blocks once added can be conveniently moved up and down, duplicated and switched between visual and HTML editing layout. In my opinion, it’s neat for individual blocks to have their respective visual and HTML layouts. For example, if I need to change something in the HTML code of this particular text block, I can do this ‘right here’ very conveniently by just switching from visual to HTML layout. With the older WordPress editor, finding and editing the HTML code was just a mess!

Document Settings & Block Settings:
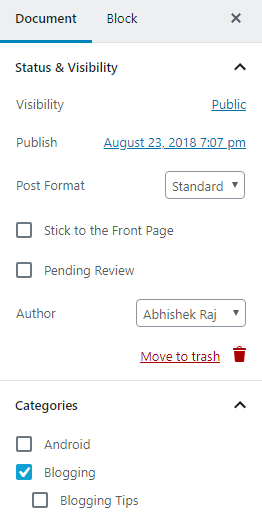
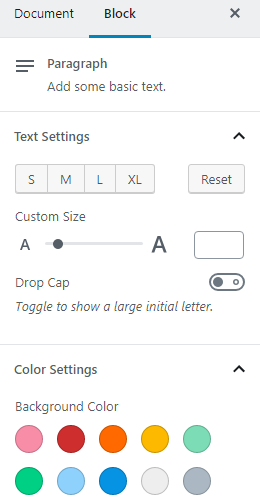
When you click on a block, on the right hand side pane, you’ll see settings under two main heads – ‘Document’ & ‘Block’.
Document settings are your post specific settings which enable you to add/edit your post specific attributes like post date, format, author name, adding categories/tags, featured image, etc. just like the way we used to do in the older version of default WordPress editor. But in Gutenberg, all these post specific settings appear much organised and cleaner.
Block settings enable you to control the attributes related to a particular block in the post. For example, if you’re on a text block, you can control settings like usage of drop cap, text size & font colors. While, if you’re on an image block, you’ll see settings like adding of alternate text, image size and dimensions.


When you’ve finished writing your post, you can click on the information icon on the left hand side of the top-bar and you’ll be shown a neatly organised summary & overall structure of your post.

It’s more than just a text Editor
In my opinion, with Gutenberg, WordPress has empowered the basic editorial interface much beyond its capabilities. As I use this new editor, I’m feeling less dependency on external plugins which I earlier used to depend upon to enrich my editorial experience. One of such capabilities is the default presence of a variety of visual and functional elements such as:
- Drop Caps
- Buttons
- Spacers & Columns
- Tables
- Pull-Quotes &
- a variety of embeds ranging from social media to YouTube!
Matt Mullenweg, WordPress founder has rightly summarized –
The editor will create a new page- and post-building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take short-codes, custom HTML, or “mystery meat” embed discovery
Matt Mullenweg
Here is a short video on YouTube that briefs you about the new editorial experience:
My overall experience with the Gutenberg Block Editor
So far, I’ve loved this new editorial and publishing experience. It’s refreshing, clean and visually appealing. Given that the project is still in beta stage, I am sure that the developer community will eventually come up with more refined features and extension in its present capabilities.
I understand that it’s difficult to adapt to a drastic change in something which you’ve been familiar with for years. But trust me, mastering Gutenberg is not at all difficult once you get the hang of it.
[penci_review]
What’s your experience?
Did you get a chance to try this new WordPress editor? What has been your experience so far? Please share.