The importance of having properly optimized images for a blog/social media campaign cannot be underestimated. Images are just as important as text. Properly optimized images not only contribute to a good user experience, but also helps search engines understand and rank your page better. But, unfortunately most of the bloggers don’t know how to optimize images properly. In this post today, I will discuss how you can optimize the images for use on your blog and social media campaigns perfectly. Even if you are an advanced blogger, I am sure these tips will surely help you brush up your knowledge and skills on the subject.
How to choose the best images for your blog and social media needs?
Before optimizing the images, it is important to ensure that you choose the best possible images. Here are a few helpful tips in this regard:
- Relevancy – The image must be relevant to the topic you are covering. No compromise!
- Quality – Make sure the image you are using is of high quality, balanced composition and exposure. Unsplash and Pixabay are the two best places to get good quality images for your blog.
- Honour the copyrights – Understand the nature of copyright license of the images you propose to use on your blog. Remember to properly cite the photos where it is required, so as to avoid being caught in copyright infringement issues.
9 best image optimization tips for bloggers and marketers
Now that we have the best possible images for use on our blog, let’s discuss the 9 best image optimization tips…
1. Use proper name, correct format, and optimal scaling
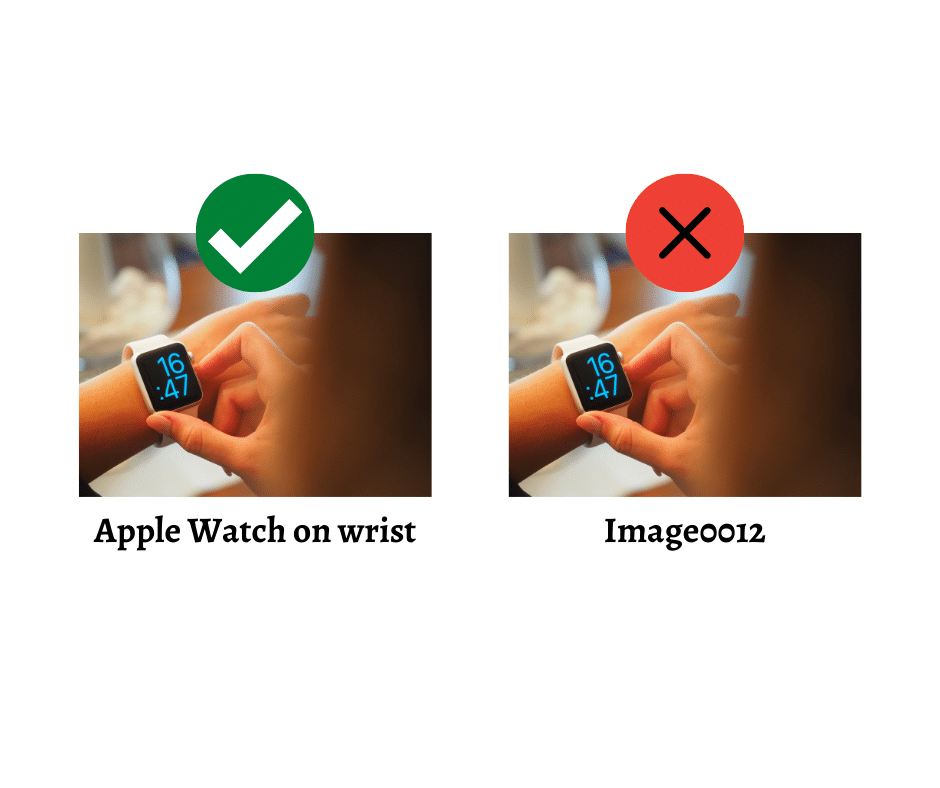
The aesthetics of your photo is important as well as the background aspects. Be sure that the name on your photo is relevant and supports the article. For example, if you are uploading a photo of Apple Watch on a wrist, make sure to rename the image file as “Apple Watch on wrist”.

This helps search engines understand the context of your photo better.
Next, make sure that you use an appropriate image format. JPEG/JPG, PNG, and GIFs are the three most popular image formats for the web. As a general rule of thumb, use JPEG/JPG for photographs and PNG for screenshots, logos, and illustrations.
The third aspect is to make sure that the photo is scaled to best fit the article. Ensure that the image is neither too large nor too small.
2. Use responsive images
Having a photo that looks good across any platform and any screen size is important.

Because browsing and reading are done on a variety of devices ranging from smartphones to tablets, your images need to be adjusted. You need to make sure that the image is responsive to screen size.
You can easily accomplish this by using the following CSS code for your image file:
.responsive {
width: 100%;
height: auto;
}3. Find the right quality to size ratio
Finding the right quality to size ratio is almost like an art. Think of the balancing scale picture. On one side you need to make sure that the image is clear. On the other side you need to make sure that the image isn’t too big or too small. In order to get the scale to balance your image needs to be a great balance. A large image can affect upload speed while too small will come across as grainy. We recommend that you do your research as to what the ideal sizes for images are for your platform.
4. Adding an image to an article
As we mentioned before, images help support the text in the article. It can support the content through the image or infographic. In all reality, images help break up the body content for those who are visual learners. For those of you who are asking how many images should be placed in an article, while adding images it’s recommended one image per 150 words. We suggest that you follow that as a guideline and add in as many as you feel comfortable. Be sure to not overdo it though!
5. Captions
Adding captions to an image when uploading to an article often gets overlooked. This is something that provides an increase in SEO content. By adding captions to a photo, you tell search engines what the image is. It enhances your SEO rankings and increases your chances of getting more traffic from image search engines.
6. Alt text and title text
On google SEO, there are several ways to get on the first page – and one of those ways is through images. Google won’t know what the image says without the alt text or title text. You can also turn on alt text on hover. How do you know what to put? Here are some image alt text best practices:
- be specific and descriptive
- context relates to the topic
- less than 125 characters
- use keywords, but not too frequently, and not in all photos
7. Image structured data
Every digitized image on your article or page needs to have structured data. Basically, this organizes the image within their placement on the page. It’s basically a way to show where it’s at on the page as well as the image to the content of the page. This ensures that the images have significance to the article and add value to the reader. As long as the image that you choose initially fits with the article, you should be fine.
8. Add Open Graph and Twitter Card tags for an image
Open Graph and Twitter Card tags are basically code that communicates to social media what the content of the page is. If this is something you have never heard of, it’s something you’ve definitely experienced. When you share a site or an article on social media, you see an image preview of that article. If there are proper tags in place, the image can be relevant and eye-catching. If not, the preview can look messy and discombobulated. Setting up proper Open Graph and Twitter Card tags helps your site look good when shared on social media.
9. Use lazy loading
One strategy that many companies use is that where images and other content doesn’t load until it’s needed. This means that instead of having everything loaded on the page at once, it loads as the user scrolls. This can minimize load time when the user gets on the page and can increase the speed of the website and its reaction. This is especially useful if you have large amounts of data and a multitude of images on your page. Because the images are not loaded all at once, your website speed will improve significantly.
Conclusion
There are several ways to use your images to enhance your SEO and shareability on social media. Many of the tips shared are universal, meaning it can work across many industries and it works all across the US. The key things to remember are to make sure that you have a relevant photo that is not too big or too small and has good quality. Be sure your image is responsive to accommodate the many devices used to visit your site and add captions as well as alt text to your images. Yes, it sounds like a lot, but it’s worth the effort!
About the Guest Author
This was a guest post, contributed by Mr. Tim Absalikov.

Tim Absalikov
CEO, Lasting Trend
Tim Absalikov is a professional in digital marketing with more than a decade of experience in the field. He has held such positions as Senior SEM Account Manager and Digital Marketing Director. Currently, he is the Acting CEO of Lasting Trend Agency in New York.


Nice work! Thank you
Another very important point on SEO is the optimization and compression of images on the site. Here is an interesting article on this topic: https://optipic.io/en/blog/images-seo-optimization/
Lazy load is so helpful. I have seen tremendous improvement in page load speed after using lazy load on my WordPress site.
Yes, it is very helpful. In addition, I would suggest that you also use Asset Cleanup if you are an experienced WordPress user. You will see significant improvement in your page load speed.