Whether you’re planning to create a hype over launching of a new product/service or you’re planning to redesign your website, you’ll agree that your customers or visitors certainly would not like to be greeted with a broken or a badly done web-page. It is annoying and directly hurts the reputation of your brand. A better way to address this problem is to greet them with a beautiful ‘Maintenance or Coming Soon’ landing page that effortlessly communicates the what, why and when questions to the visitors. So if you’re busy working behind the scenes for an indefinite period, it certainly doesn’t hurt to keep your visitors well informed and updated on the developments.
Here are the top 4 reasons why creating these pages is important:
1.Retain your readership – Informed readers remain happy & loyal to your brand.
2. Helps build excitement/hype – You can test the level of excitement/hype over pre-launching of your next big thing, for example, an book/novel or a brand new website.
3. Helps capture leads and build your social media following – You can ask your visitors to sign-up on email, or to follow you on social media to stay informed about all the upcoming developments.
4. Encourages visitors to return to the website – A well designed coming soon page generates the required buzz and anticipation & compels the visitors to keep coming back to the website.
How to create ‘Coming Soon’ pages?
While it’s good to have some prior knowledge of coding in HTML, CSS and Javascript, but if you’re on WordPress, the availability of plugins make it super easy to create such pages (without requiring you to be familiar with even a single line of code). WordPress has a good repository of such plugins, but if you’ll ask for my favorite one, then I would recommend the ‘Under Construction’ plugin by Web Factory Ltd. I’ll discuss in detail why I prefer this plugin to others, but let me first walk you through the steps to create awesome ‘Coming Soon’ pages with ‘Under Construction’:
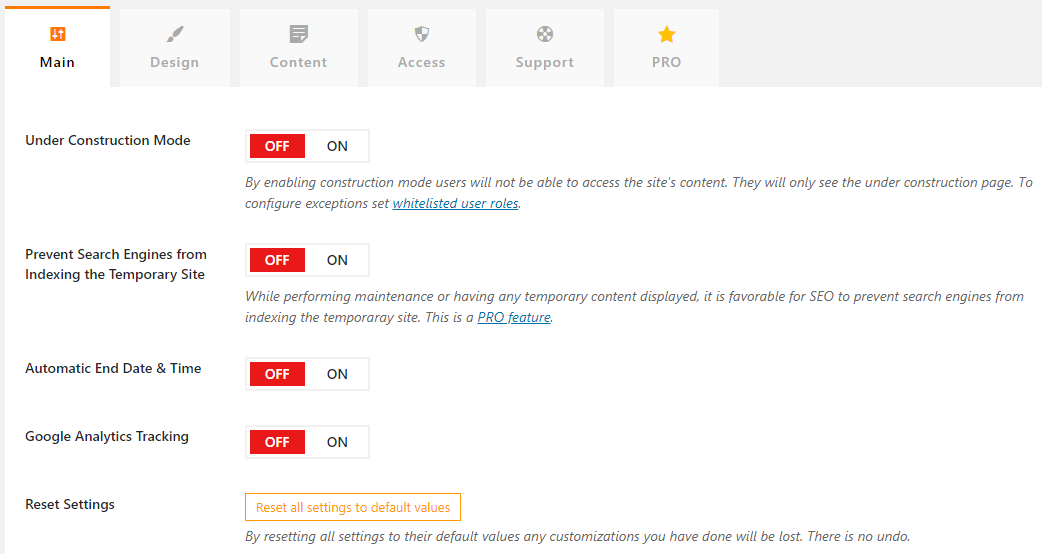
Step 1: Once you’ve installed the plugin, navigate to settings on your WordPress dashboard and there you’ll find the ‘Under Construction’ playground.
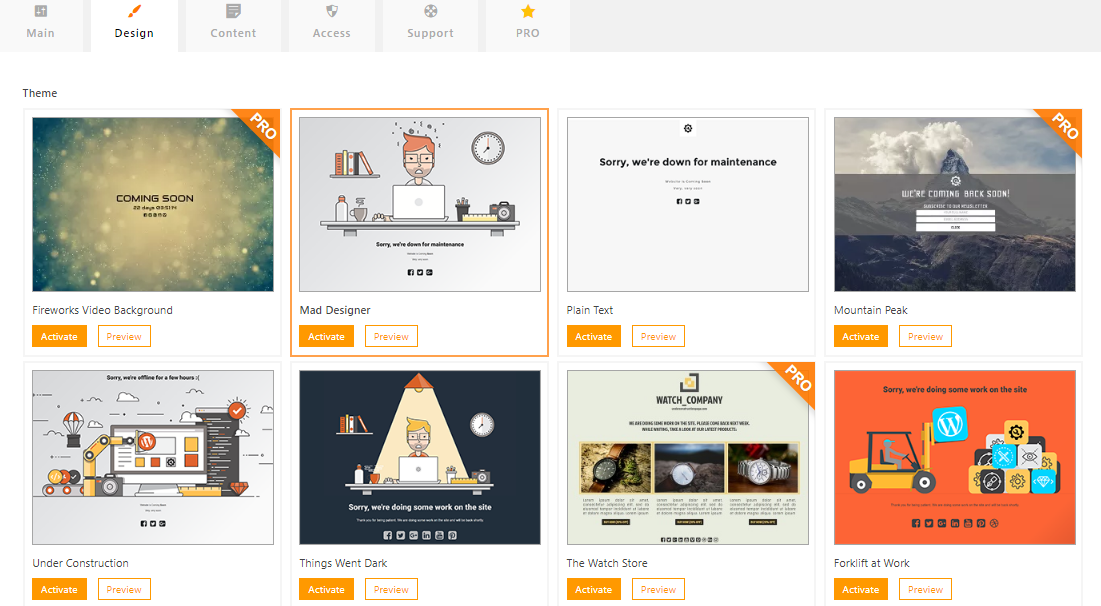
Step 2: Then all that you’ve to do is to select your favorite template/design, refine the content to be displayed on the maintenance web-page & then finally enable the ‘Under Construction’ mode. It’s that fast and simple!
[su_youtube_advanced url=”https://www.youtube.com/watch?v=fqqWrQENSDc” rel=”no”]
The free version of the plugin is a package comprising of:
- Lots of free themes/templates
- New designs – 2 times a month!
- Google analytics tracking
- Automatic ending date and time
- Support for displaying social media buttons
- Custom title, heading, description, content & CSS
While the free version is enough to serve the purpose, the Pro version of the plugin makes it more powerful and feature rich by enabling features like a drag and drop builder, 100+ templates, ability to search for copyrighted-free HD photos, white-listing IP addresses and unlimited third party integrations to make your ‘Under Construction/Coming Soon’ page even more capable & powerful.
Click here to test a fully-functional free demo of the plugin. No signup/registration required.
How do you create such awesome pages?
Plugins are a boon when it comes to having a WordPress blog. I still remember when I used to blog on blogspot, how I used to struggle at HTML codes and waste hours to get a simple makeover of the webpage. That’s how satisfied I feel when I recall my decision to move from blogger to WordPress. So, how do you design these pages? What has been your experience playing with such plugins? Any recommendation? Please drop in your comments below.